对于程序员来说,每天不是在写 bug,就是在修 bug~
在不停 coding 之外,做好一些细节毋庸置疑也可以帮助我们早点下班。
这不,国外一位前端开发就总结了一篇《程序员技术写作指南》,关于如何正确写代码注释、写 PR 描述等等。
这些东西虽然都是小事儿,但如果大家都不规范,代码维护起来有多痛苦?懂得都懂。

那么,具体都要注意些什么呢?
程序员技术写作 Tips
1、代码注释
代码注释既是写给自己看,也是写给别人看的。尤其是后者,更要写得清楚明了。
对此,指南给了三点注意:
(1)写关键信息,不写废话
一个简单的例子。
错误写法:
red = 1.2 // Multiply red by 1.2 and re-assign it(将red变量2,再赋值给它)
正确写法:
red *= 1.2 // Apply a ‘reddish’ effect to the image(给图像应用“reddish”效果)
很好理解。不要复述代码,要写这段代码的深层含义,提供增量信息。
(2)代码改动后注释也要更新
有这样一行代码和注释:
cities = sortWords(cities) // sort cities from A to Z(由A-Z排序城市变量)
但作者写错了,其实 sortWords 函数是从 Z-A 进行排序。
不过没关系,再加个反转就好了,于是代码变成这样:
cities = sortWords(cities) // sort cities from A to Z(由A-Z排序城市变量)cities = reverse(cities)
然后问题就来了,别人不知道这个过程,只看到第一行的注释,会自然以为城市是先按 A-Z 进行排,然后再反过来从 Z 排到 A。
这就是改了代码不改注释的后果。
当然,这个例子是被放大了。但类似事情确实有可能造成不必要的麻烦。
(3)反常用法一定要注释
有时,你为了进行一些兼容各种浏览器等目的,可能会在代码中加入一些不常规的写法。这时就一定要注意写注释。
不然别人可能一看觉得“这写得啥”,唰地就给你改过来了……

例子:
function addSetEntry(set, value) {/ Dont return set.add because it’s not chainable in IE 11. (不要返回“set.add”,它跟IE 11不兼容)/set.add(value);return set;}
这里插播一点,指南提到:
不管写什么,尽量多用主动语态,因为正常人看到被动语态的句子时都需要在脑子里转成主动语态,没必要增加这种处理时间。
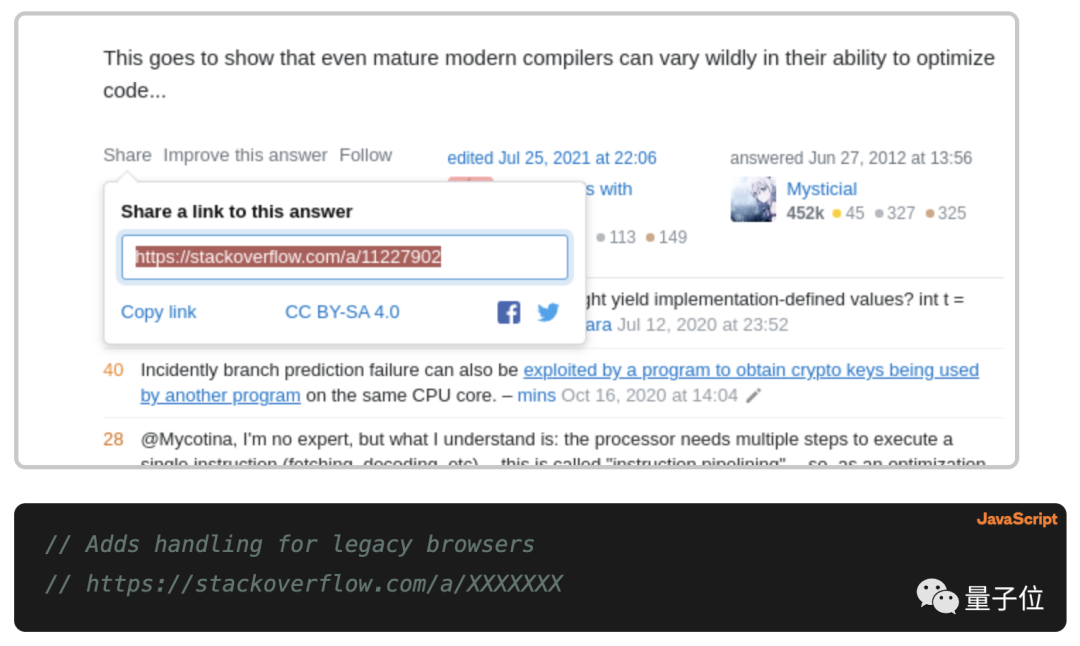
(4)贴解决方案的链接
有时你遇到问题去网上搜到了解决办法,那么可以把链接附上,方便回查,以防万一。
有网友就表示这条建议非常有用,因为有时他就会忘记自己当时为什么要这么写代码。

2、PR 描述
提交代码时怎么写 PR 描述也是一个重要的细节,关乎到代码审查的效率。
虽说很多团队内部都有规范,但有人就是不怎么遵守。下面这几点尤其需要注意:
(1)写详细,不要写“添加补丁”、“修复错误”这种模糊的表述;
正面例子:
eg1.支持 NgOptimizedImage 中的自定义 srcset 属性
eg2.为所有内置 ControlValueAccessors 添加显式选择器
(2)不要一气提交上千行代码,尽量完成一小部分就提交,减轻评审压力。
3、报告 bug
需要提交错误报告时,尽量:
(1)多用截图 / 动图来辅助文本描述问题;
(2)提供重现问题的精确步骤;
(3)提供你分析的可能的原因。
4、Microcopy
ps.对于国内情况的话,本部分内容更适合产品经理食用。
Microcopy 指的是用户操作 / 系统出现失误时,你的网页 / App 弹出的提示语。
这种提示语怎么写,也有讲究:
(1)避免使用技术名词。
相信很多人都遇到过弹出来一行你看不懂的技术提示语的时候,比如“执行超时“这种,让你不知道发生了什么,不知道该怎么做。
要避免这种情况,最好是不解释出现了什么错误,直接告诉用户该做什么。
(2)不要“责怪”用户。
想象一下,你打开一个网站,进行登陆,然后被告知:“您的电子邮件 / 密码不正确。”
这种表达方式会让人下意识地觉得不舒服,让用户觉得自己“很傻”。
正确方式:
“抱歉,电子邮件密码组合不正确。我们可以帮助您恢复您的帐户。”
还有一点:尽量避免字母全部大写或者使用感叹号,会带来敌意。
(3)恰当使用幽默语气,有时强迫幽默比不幽默效果更糟糕。
原指南中还包括一些如何跟客户沟通的建议,欢迎感兴趣的朋友戳链接去阅读~
最后,关于程序员技术写作,你还有补充吗?
参考链接:
https://css-tricks.com/technical-writing-for-developers/#writing-code-comments\
